Vous allez programmer votre micro:bit pour lui faire lire l’avenir! Il suffit de lui poser une question, et d’appuyer sur un bouton pour qu’il vous donne la réponse !
TRADUCTION D’ARTICLE
Étape 1: Défilement du texte
Commençons par le défilement des instructions sur votre micro: bit.
- Rendez-vous sur l’éditeur Code Kingdoms JavaScript à l’adresse suivante : https://www.microbit.co.uk/app/#edit:3146a9aa-c6a4-4af2-d36f-1ee40a48c208 puis démarrez un nouveau projet appelé « Diseur de bonne aventure ».
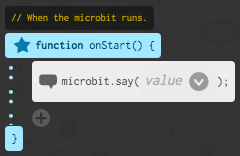
- Faites glisser un bloc say à l’ intérieur de votre événement onStart.
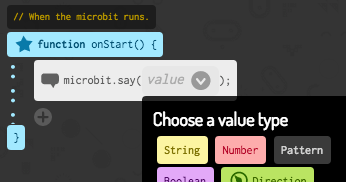
- Pour ajouter un peu de texte, cliquez sur la flèche, puis choisissez ‘String‘.
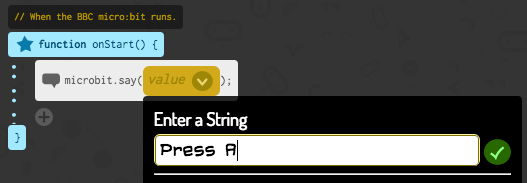
- Ajouter vos instructions dans la zone de texte.
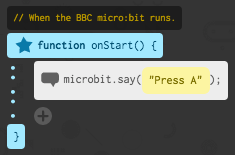
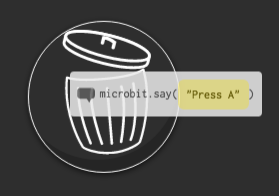
Voici à quoi votre code devrait ressembler:
- Testez votre code : vous pouvez le tester dans l’éditeur ou sur le micro:bit lui-même.
- Le texte de vos blocs say devrait traverser assez lentement l’écran. Pour l’accélérer, vous aurez besoin d’utiliser une autre version des blocs say.
Supprimer votre bloc say, pour que votre onStart soit vide.
- Cliquez sur la flèche à côté du bloc say et vous verrez un second bloc apparaître. Faites glisser ce bloc dans le onStart.
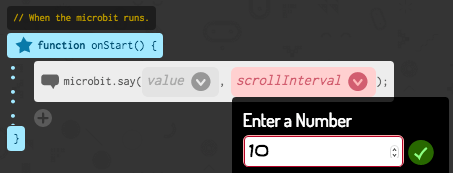
- Cette version de say vous permet de décider le temps d’attente (en millisecondes) du défilement. Tapez 10 dans la zone de texte.
Enregistrez votre projet
Défi: Ralentir le texte
Si vous testez à nouveau votre code, vous verrez que cette fois ci le texte défile trop rapidement. Pouvez – vous changer le nombre de millisecondes dans votre bloc say pour que le texte défile à une bonne vitesse ?
Enregistrez votre projet
Étape 2: Prendre une décision
Admettons que votre micro:bit peut prendre une décision en choisissant au hasard un certain nombre ( 0 pour Non et 1 pour Oui).
- Ajouter un nouvel événement onPressA à votre code.
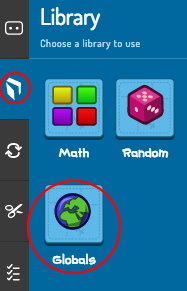
- Nous allons créer une nouvelle variable pour stocker la réponse. Cliquez sur l’icône «Bibliothèque», puis cliquez sur « Globals ».
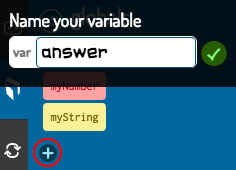
- Cliquez sur le + pour créer une nouvelle variable appelée answer.
- Faites glisser votre nouvelle variable dans votre onPressA.
Comme vous pouvez le voir, les = dans le bloc signifient que vous pouvez définir la réponse à afficher.
- Cliquez sur l’icône «Bibliothèque», puis cliquez sur ‘Random’.
- Faites glisser le bloc de Random number (nombre au hasard) sur le dessus du mot update.
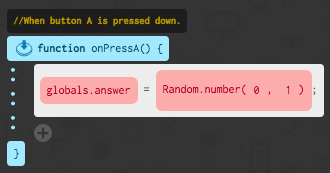
- Voici à quoi votre code devrait ressembler:
- Ensuite, vous voulez afficher le mot Non sur le micro:bit uniquement si la réponse (answer) est 0.
Pour ce faire, cliquez sur l’ onglet «Langue», puis faites glisser un bloc if en fin de votre onPressA.
- Cliquez sur la flèche vers le bas sur le bloc if et cliquez sur left == right .
- Faites glisser votre answer sur le côté gauche du if , et le 0 dans le côté droit.
- Tout code présent dans le if bloc sera lancé uniquement si answer est 0. Comme 0 est No , nous allons ajouter un say pour le signaler.
- Testez votre code.
- Parfois, answer sera 0, et le micro: bit devrait dire «Non».
- Parfois, answer sera 1, et rien ne se passera!
Enregistrez votre projet
Défi: Plusieurs réponses
Pouvez-vous ajouter du code de telle sorte que «oui» soit affiché sur votre micro:bit si la réponse est 1? Vous pouvez même changer le texte affiché à quelque chose de plus intéressant que juste «Oui» et «Non»!
Vous pourriez faire dire à votre micro:bit quelque chose comme «peut-être» ou «Demande à nouveau» si la réponse est 2. Pour obtenir cela, vous aurez également besoin de changer votre code pour choisir un nombre aléatoire entre 0 et 2!
Enregistrez votre projet
Défi: Secouez votre micro: bit
Pouvez-vous coder votre micro:bit pour prendre une décision lorsqu’il est secoué au lieu de quand un bouton est pressé?
Enregistrez votre projet
Vous venez de créer, coder et programmer… Un diseur de bonnes aventures et comme on dit, le hasard fait bien les choses !
Et bien sur si vous avez besoin d’aide pour résoudre les défis n’hésitez pas à laisser un commentaire !
Cet article Micro:bit -> Diseur de bonnes aventures a été publié en premier sur Framboise 314, le Raspberry Pi à la sauce française…..
A lire sur : Framboise 314, le Raspberry Pi à la sauce française…. http://www.framboise314.fr/microbit-diseur-de-bonnes-aventures/